【コピペOK】YouTube Player APIを使ってサムネイルクリック後に動画を読み込ませる方法
どうも。シャオです。
久しぶりのWeb関係記事です。YouTube Player APIを使ってサムネイルクリック後に動画を読み込ませる方法について紹介します。
今回はCodePenを使っての初のコーディング記事です。
以前お仕事でサイトパフォーマンス改善のために「YouTube Player API」を使うことがありました。
同じようにYouTube動画の埋め込みでサイトサイトパフォーマンスが悪化して困っている方に向けて本記事を書きます。
皆さんのお役に立てれば幸いです。
YouTube Player APIとは?
IFrame Player API を使うと、YouTube 動画プレーヤーをウェブサイトに埋め込み、JavaScript でプレーヤーを制御できます。ウェブページに Flash オブジェクトを埋め込む Flash や JavaScript のプレーヤー API とは異なり、IFrame API はコンテンツをページの
<iframe>タグに投稿します。この API の JavaScript 関数を使うことで、再生する動画の頭出し、動画の再生 / 一時停止 / 停止、プレーヤーの音量の調節、再生中の動画に関する情報の取得といったことができます。また、特定のプレーヤー イベント(プレーヤーの状態の変化や動画の再生画質の変化など)に応じて実行されるイベント リスナーを追加できます。
公式リファレンス引用
詳しくは公式リファレンスをご参照ください。
どれくらいサイトパフォーマンスが向上するか?
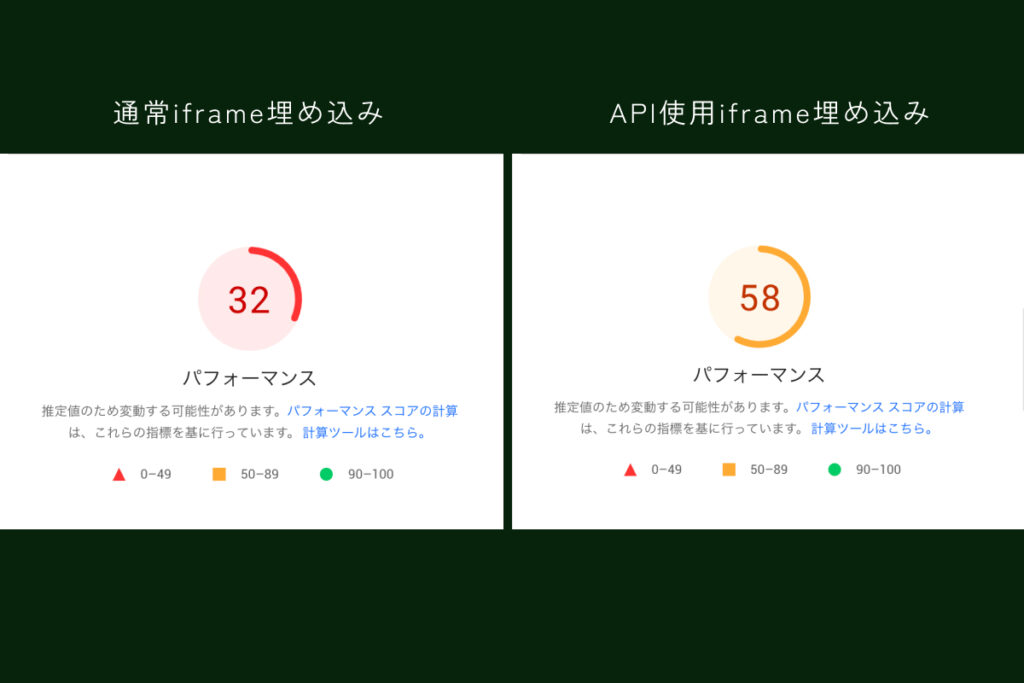
比較画像を添付いたします。

このようにスマホでのパフォーマンスが20〜30点ほど向上します。これは大きいですね。

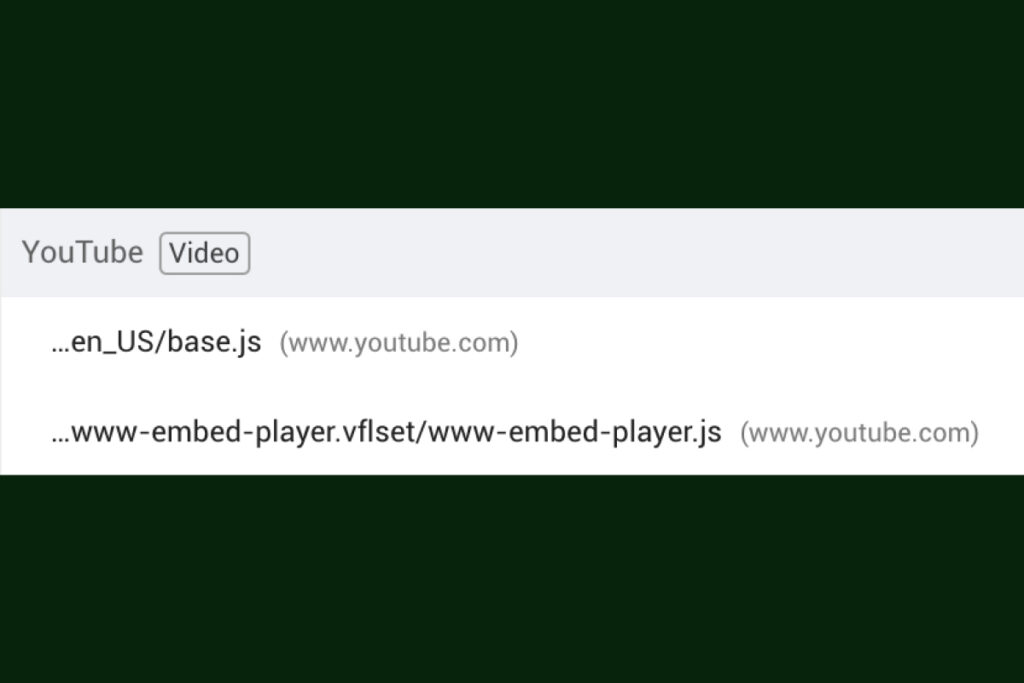
通常のiframe埋め込みですと、このようなJava Scriptが読み込まれてしまい、点数が落ちてしまいます。
実装コード
以下が実装するためのコードです。
サムネイルに使用したYouTubeアイコンは、FontAwesomeを使用しています。
そのままコードを利用するには、FontAwesome本体の読み込みをお願いします。
See the Pen YouTube API by zentarou01 (@zentarou01) on CodePen.
公式リファレンスにカスタマイズ方法についても書かれていますので、お好きなようにお使いください。
CSSについてもデザインの仕様に合わせて調整してくださいね。
まとめ
いかがでしたでしょうか?
これからもお仕事で使って、共有できる有益な情報があったら、記事にして投稿していきますね。
それでは、また。